
WWW(World Wide Web)(略してWeb)とは、ハイパーテキストと呼ばれている形式で作られた文書をサーバに格納し、ネットワーク経由で閲覧する機能を提供するサービスです。ハイパーテキストとは、テキストファイルの中にハイパーリンク(他のドキュメントへの参照情報)が埋め込まれたもので、そのハイパーリンクをたどることによって、複数の文書を関連付けたり、1つのファイルでは表現できない大きな情報を表したりすることが出来ます。WWWでは、主にHTML(HyperText Markup Language)を使って、このハイパーテキストを記述します。ハイパーテキストを実現するには、Web上に存在する文書や各種ファイルを指し示す方法が必要になります。そのために用いられるのがURL(Uniform Resource Locator)です。URLはWebブラウザでWebサーバを指定する際にも使われることから、一般に「ホームページアドレス」などとも呼ばれています。Webで用いられるURLは、大きく分けて「スキーム」「ホスト名」「パス名」の3つの部分で構成されています。スキームは、使用するプロトコルの種類などをしているするもので、http,https,ftp,mailtoなどが使われます。ホスト名は、文書を格納するコンピュータを指定するもので、コンピュータのドメイン名やIPアドレスを指定します。また、パスは、ホスト名で指定したコンピュータ内での格納位置ファイル名を指定します。パスを省略するもので、通常、格納位置(/xxx/yyy/の形式)と対象の(略字に繰り返すとサーバが決めたファイル)が指定されたとみなされます。
このほか、サーバが使用するポート番号(通常は80番)や認証に使用するユーザ名とパスワードをURLの中に指定することも出来ます。尚、URLと似た言葉にURI(Uniform Resource Identifier)があります。URIは広い概念を表現するもので、その中にURLとURN(uniform Resource Name、位置ではなく名前を表したもの)の両方の意味を含んでいます。そのためURLのことをURIと読んでも間違いでは無く、実際、技術者などではURLのことをURIと表記することがあります。

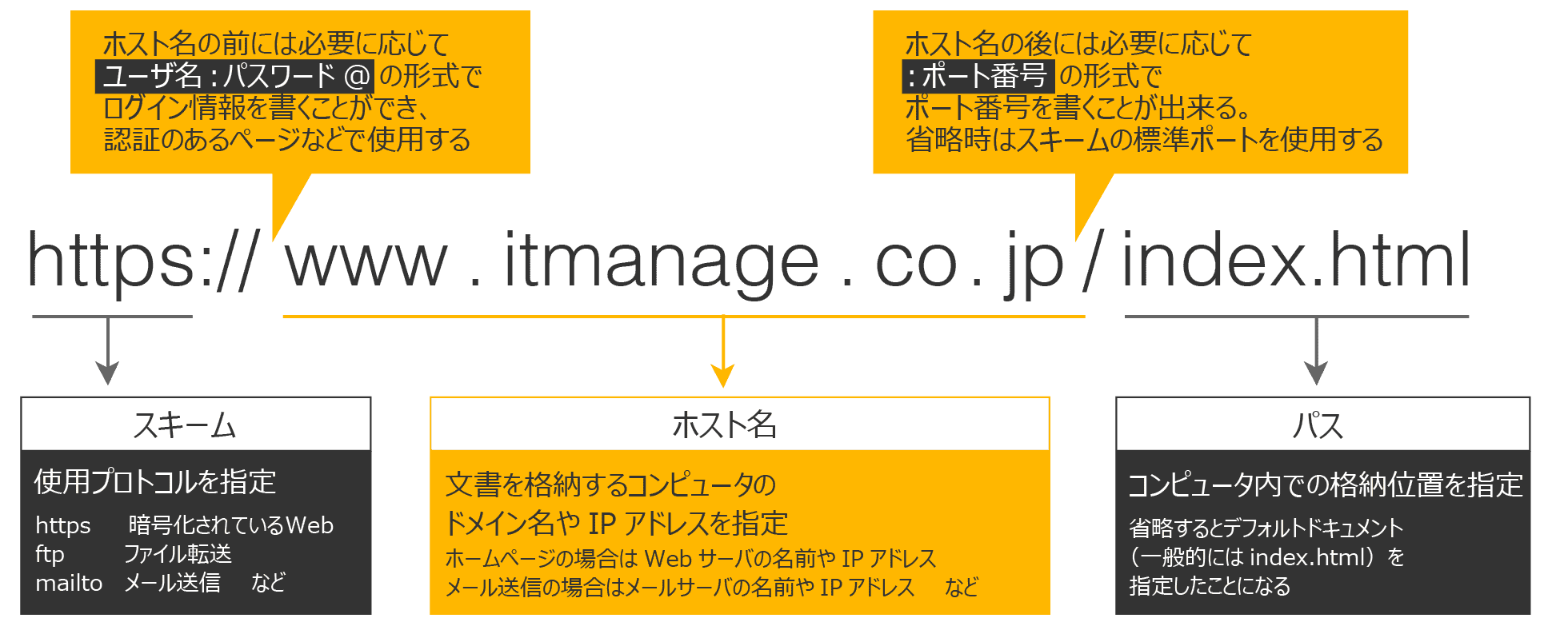
httpsプロトコル通信をする際のURLの記載と各箇所の意味
Webサイトを訪問するとwwwが無いサイトのURLを見かけます。www有りか無しでどちらが良いのかという疑問を目にしますが、結局の所どちらでも良いことになります。GoogleのSEO(検索エンジン対策)やサイトの表示スピードなどにも影響はせず、有りでも無しでもどちらでも変わりません。一般的にwwwが無く短いほうが覚えやすいやwwwが合ったほうがWebサイトを象徴しているようで分かり易いなどのような理由で意見は分かれますが、全体的にサービスサイトは「www無し」でコーポレートサイトは「www有り」のURLが多い傾向にあるようです。但しURLは1サイトに1つが原則ですのでどちらかに統一をする必要があります。サイトのルートフォルダに「.htaccessファイル」で「301リダイレクト」設定をし、どちらのURLを入力してもサイトが見れるよう転送設定をしておく必要があります。
「http://localhost:8888」などのURLがあります。localhostとは現在使用しているシステムを指し、クライアントマシン(ローカルマシン)をサーバ(リモートマシン)であるかのように通信をしWebアプリケーション開発やWebサイト制作で主に、アプリケーションやWebサイトのテストを行う時や制作作業や開発作業で行う際に利用します。ローカルマシンでサーバ環境を構築できるソフトウェアが存在しますので下の表で代表的なものをご紹介します。またLAMP環境と呼ばれるのは一般的なWebアプリケーションが動作するサーバ環境を示し、これをローカルマシンで再現したものがXAMPPやMAMPです。
| 名称 | 名前の由来 | 利用例と特徴 |
|---|---|---|
| XAMPP |
X:クロスプラットフォーム (Windows、Linux、macOS、Solaris) A:Apache M:MariaDB P:PHP P:Parl |
Windowsマシンで利用されることが多い OSS(オープンソースソフトウェア)※1 |
| MAMP |
M:Mac A:Apache M:MySQL P:PHP |
Mac専用 OSS(オープンソースソフトウェア)※1 |
| LAMP環境(※参考) |
L:Linux A:Apache M:MySQL P:PHP |
Unix系(Linux含む)OSのサーバに インストールする環境 ※ローカルマシンではなくサーバ環境を示す |
※1:OSSとはソースコードの改変や再配布が自由に認められている無償のソフトウェアのこと
HTTPとはWebサーバとWebブラウザの間で情報のやり取りをするための通信規則です。これをプロトコルと呼びネットワーク通信における規則を示します。例えばパソコンのWebブラウザで公開されているWebサイトを見る時は、パソコンのWebブラウザはサーバに対してリクエストを送信しサーバはレスポンスを返します。この一連の流れによる通信をセッションと呼びます。ネットワークの速度やパソコンのWebブラウザの表示速度、サーバの処理速度はどれも高速のため一瞬の出来事ですが、プロトコルに則った通信で私たちはWebを利用することが出来ます。HTTPの具体的な説明は次のページをご覧ください。
Webブラウザなどを利用し、Webサーバから情報を読み出したり、Webサーバへ情報を送る通信は、HTTPまたはHTTPSを使います。HTTPSはHTTPのやり取りをSSL/TLSによって暗号化したもので、遣り取りそのものはHTTPに準じますがポートは443番を利用します。HTTP通信は、クライアントからサーバにリクエストを1つ送信し、それに対してサーバがレスポンスを1つ返信する形式で実行されます。複数のリクエストに基づいて1つのレスポンスを得ることはなく、必ず1つのリクエストに対して1つのレスポンスがあり通信が完結されます。以前の通信内容によりサーバの状態やクライアントのWebブラウザの状態などに影響を受けることはありません。
HTTPのリクエストとレスポンスは基本的にテキストでやり取りされています。サーバから受け取る情報には、テキストによる情報のほか、画像などのバイナリデータも格納できます。ここからはHTTPのリクエストとレスポンスの流れを当社のコーポレートサイトのトップページをWebブラウザで閲覧する例をもとに詳しく見ていきましょう。

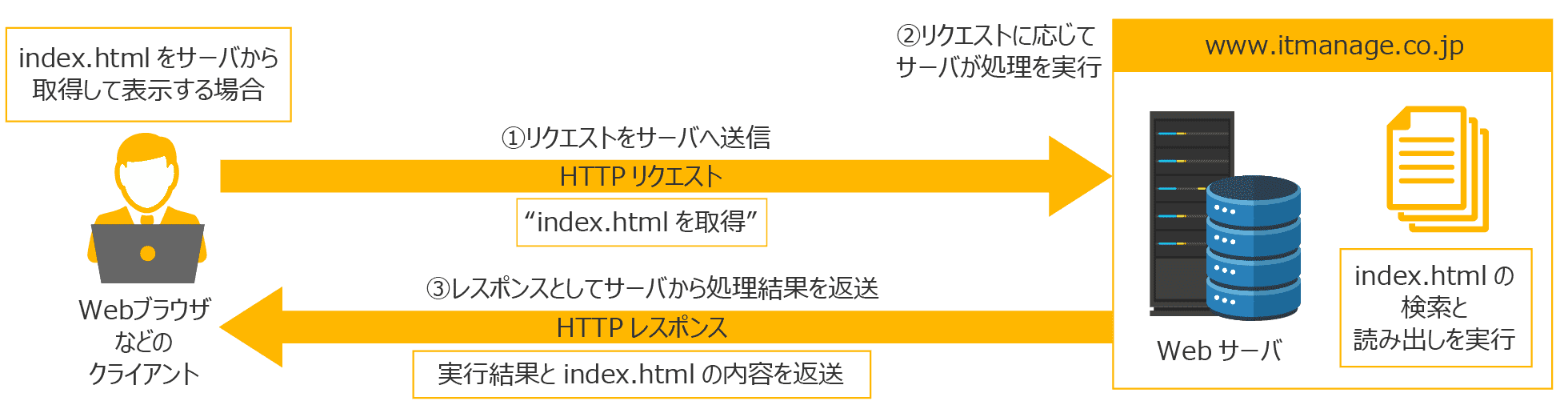
HTTPリクエストとレスポンスの流れ
HTTPリクエストの意味はクライアントがサーバに対して「GET」「POST」などの方法によりデータを送信し要求することです。Webブラウザで各種サービスを利用する場合は、事前にログインをしている時としていない時で動作が異なることはよくあります。ユーザがログインしているかをサーバが記憶しているわけでなく、ログインに必要なIDとパスワードの情報をクライアントマシンの方で保存しており、ログインに必要なページに対してIDとパスワードを添えてリクエストをすれば読み出せるが、IDとパスワードが無いままリクエストをすれば拒否されるといった動作によるものです。このように状態によって処理内容が左右されることのない方式をステートレスと呼びHTTPの大きな特徴となっています。
Webサーバにアクセスをするには、クライアントはサーバのTCPポート443番(HTTPの場合は80番)に接続をします。次にその接続を使ってサーバへ「リクエスト」を送出します。クライアントからサーバへ送出するリクエストには図のような形式が定義されております。

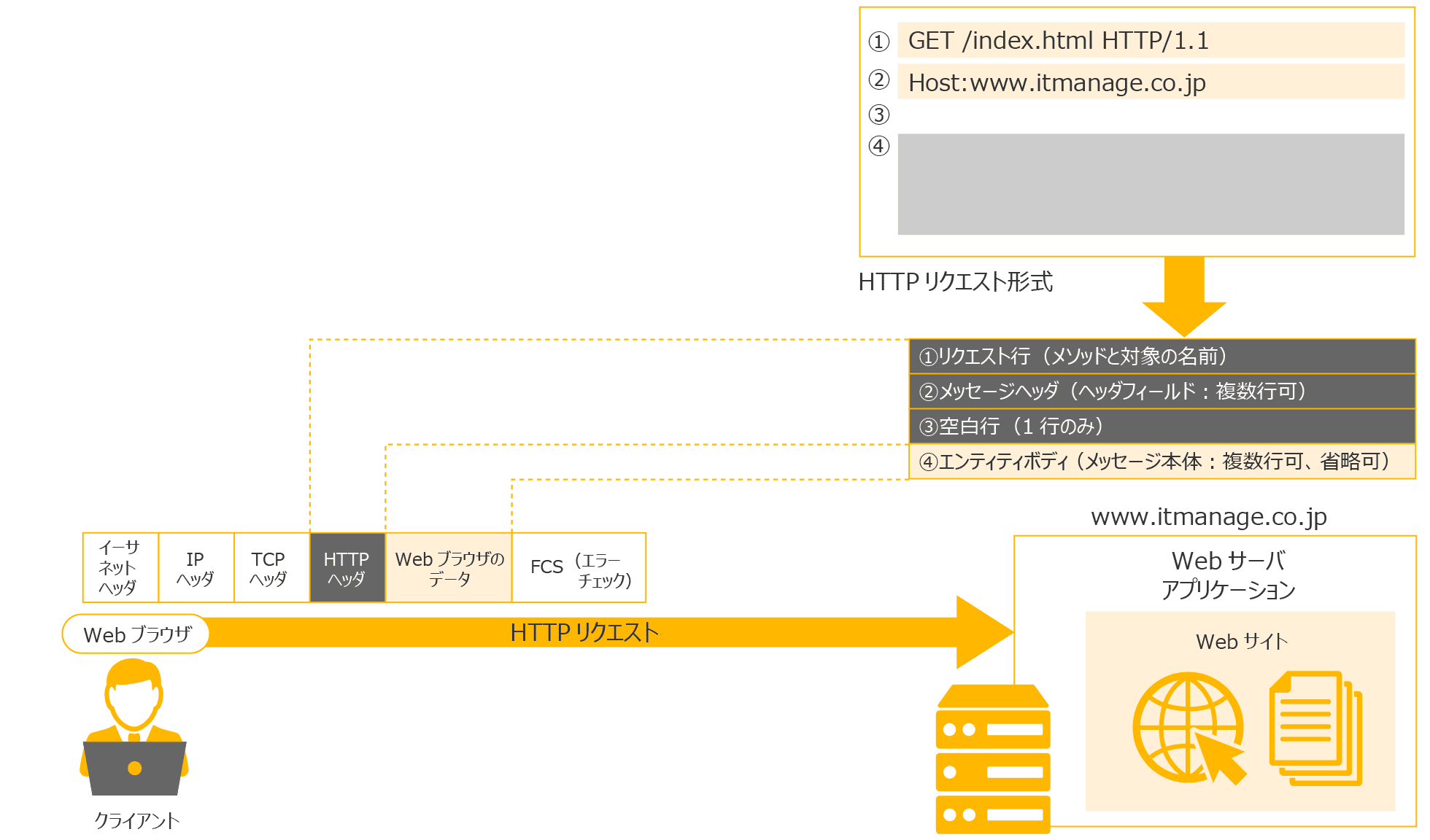
HTTPリクエストのフォーマット
メソッドはHTTPリクエストの種類で図の①「リクエスト行」に記述されます。利用例はRESTful API(REST API)と呼ばれる外部から利用するためのプログラムを呼び出し規約の種類の一つでREST(レスト)と呼ばれる設計原則によって策定さたWebAPIに適用されたものです。有名なものにTwitter APIが存在し、twitterでbotアカウントを作成し連動させ自動発信システムを作り配信しているサービスも存在します。
ユーザがWebブラウザでWebサイトを閲覧する際は単純にGETメソッドをサーバに送信しサーバがHTTP 200 OKのステータスコードのレスポンスを返信しWebブラウザにWebページが表示する流れです。
| メソッド | 意味 |
|---|---|
| GET | 指定したターゲットをサーバから取り出す |
| HEAD | 指定したターゲットに関連するヘッダー情報を取り出す |
| POST | 指定したターゲット(プログラム)にデータを送る |
| PUT | サーバ内のファイルを書き込む |
| DELETE | サーバ内のファイルを削除する |
| CONNECT | プロキシサーバ経由で通信を行う |
ヘッダフィールド(図の②「メッセージヘッダ」)(略称:ヘッダ)はクライアントやサーバーがHTTPリクエストやレスポンスで追加情報を渡すことができます。以下に代表的な種類と名称と意味をまとめた表がありますので御覧ください。
| 種類 | フィールド名 | 意味 |
|---|---|---|
| 認証 | WWW-Authenticate | アクセスしたURLに使用すべき認証方法を定義 |
| リクエスト コンテキスト |
Host | リクエスト先サーバ名、DNS名を利用 |
| User-Agent | ユーザが利用しているブラウザの種類やOSの情報を表示 | |
| Referer | 前のウェブページのアドレスを表示 | |
| 条件付き | If-Modified-Since | Webブラウザの「ローカルキャッシュ」として保存された情報が、 指定した日時より後にWebページが更新や変更された場合に転送する |
| キャッシュ | Clear-Site-Data | リクエストを送信したWebサイトに関連付けされたブラウザに 保存されたデータ(クッキー、ストレージ、キャッシュ等)を消去 |
| コンテンツ ネゴシエーション |
Accept |
受け取り希望のデータの種類をサーバに通知 (画像の種類や、言語、文字コードなど) |
| クッキー | Cookie | サーバから送信されWebブラウザに保存されているHTTPクッキーを持つ |
| Set-Cookie | サーバからWebブラウザにクッキーを送信 | |
| ダウンロード | Content-Disposition | アクセスしたURLに対して「名前を付けて保存」ウィンドウを表示するべきかを示す |
HTTP Cookieは、WebサーバアプリケーションがWebブラウザに対し特定の情報を保持させておく仕組みです。Cookieによって各ユーザが閲覧するWebページの内容をカスタマイズすることなどが出来ます。
WebブラウザでWebサービスにアクセスをする際にログインをして利用する場合がありますが、事前にログインをしているときとログインが必要なときがあります。これはサーバがログイン情報を記憶しているのではなくクライアントマシンのWebブラウザのCookieに記憶されており、以前にログインしたことあるサイトであればIDとパスワードの情報を同時に送信しているので自動的にログインが出来ていることなります。CookieはHTTPリクエストヘッダに格納されておりサーバに送信されます。
また、ショッピングサイトにアクセスをすると「おすすめ商品」のエリアではユーザが好みそうな商品が陳列されている傾向にあります。Webサーバはユーザの過去の閲覧履歴や買物履歴を元に、同じような商品や関連商品を自動的にピックアップし陳列するようにしておりますが、この技術もHTTP Cookieの技術を利用している事が多いです。

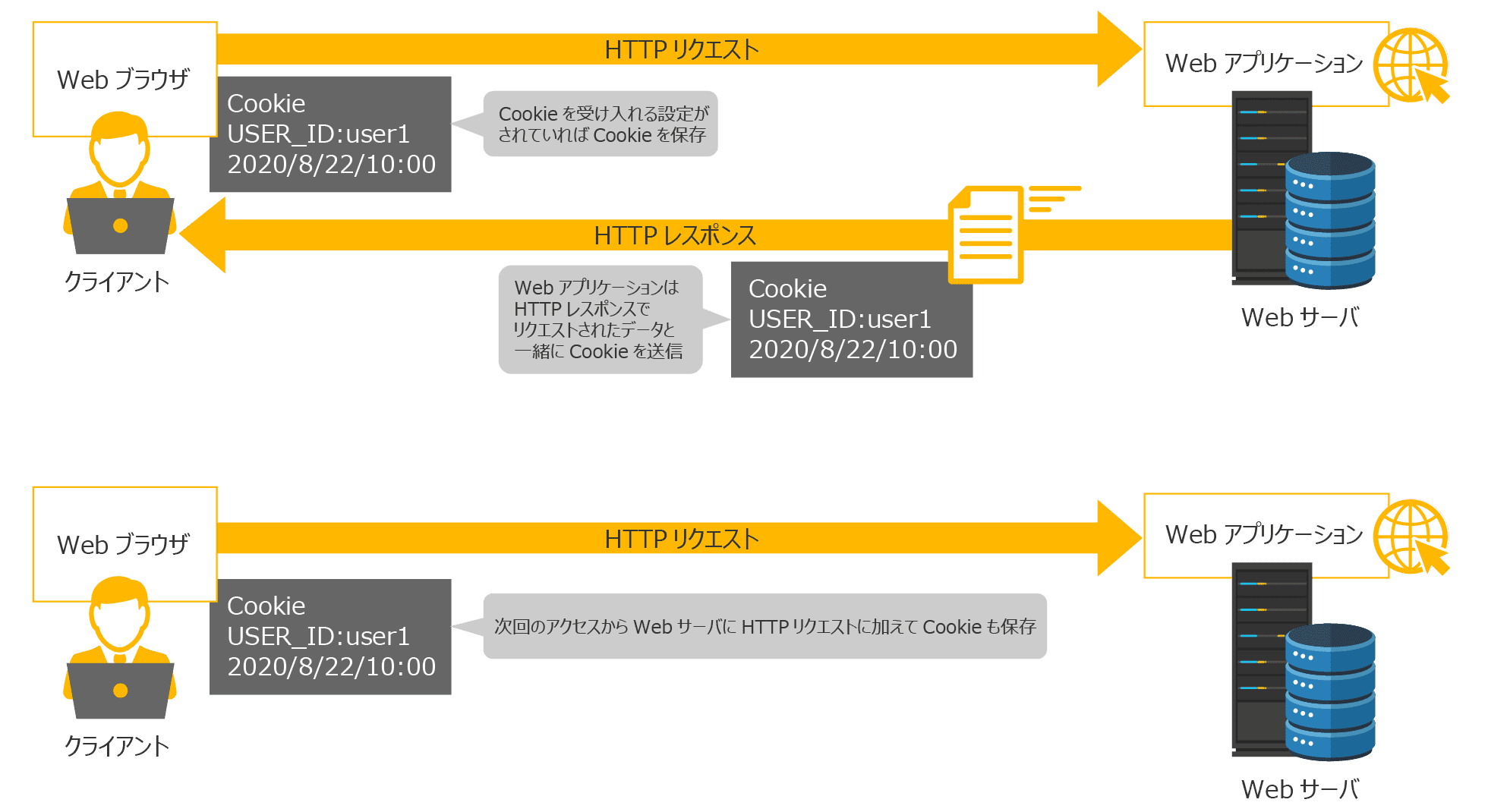
Cookieを使った遣り取りの一例
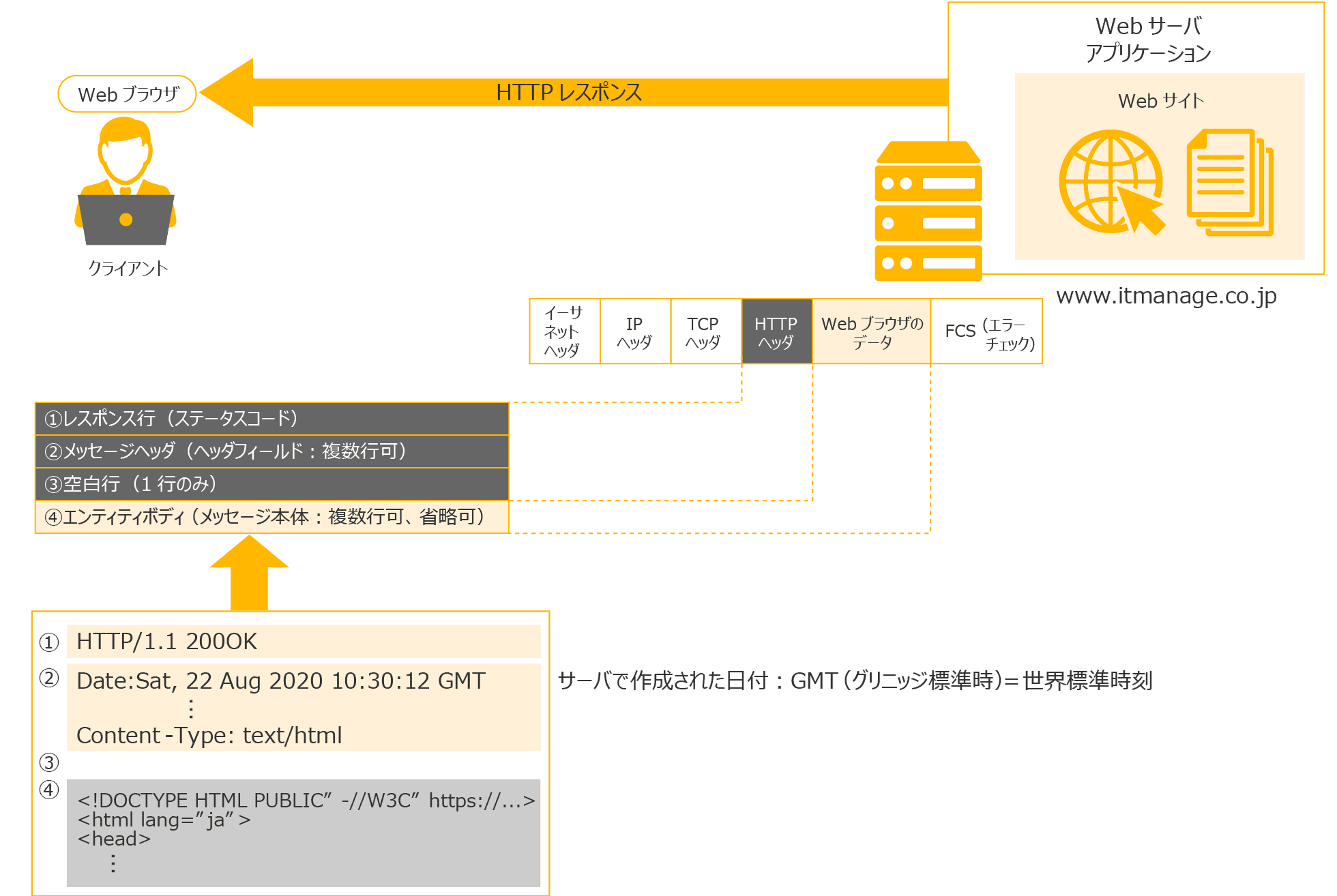
HTTPレスポンスの意味はクライアントから送信されたデータをサーバが処理をしてクライアントに返信する応答のことです。サーバにリクエストを送ると、メソッドに応じた処理がサーバで行われ、処理結果が「レスポンス」として返送されてきます。Webページを表示する例で説明しますと、サーバから返送されたhtmlファイルはソースコードとしてブラウザに読み込まれます。Webブラウザはソースコードを読み取りテキストや画像をレンダリングし、人間が見やすい整ったWebページを視覚的に表示する役割があります。

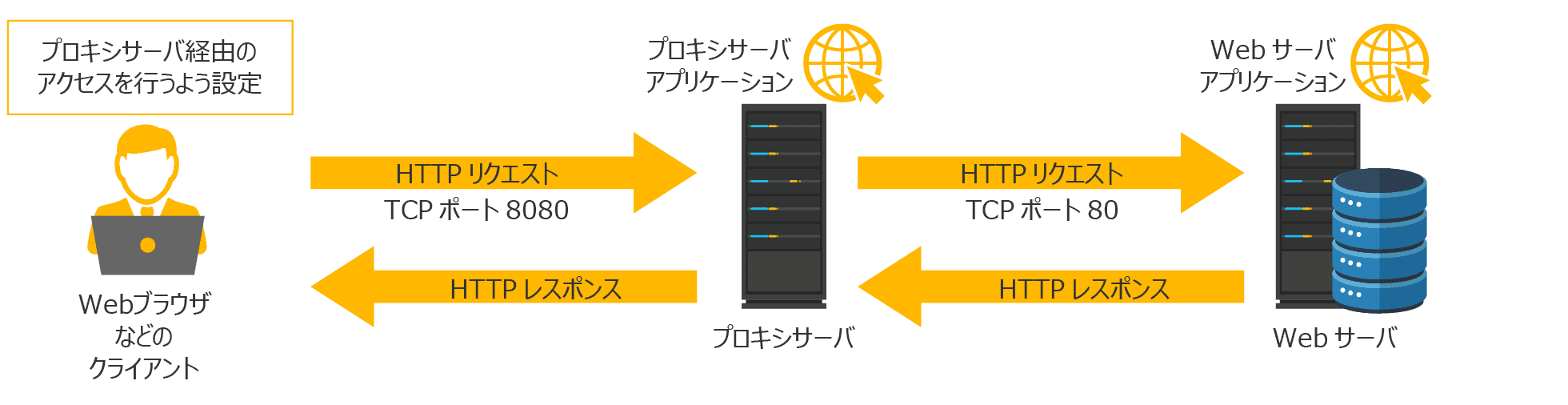
プロキシサーバとは代理のサーバを意味します。Webページを見るときにはWebブラウザとWebサーバ間でやり取りを実行しますが、その間にサーバを介在させ中継役をさせる場合があります。目的はセキュリティ対策にありインターネットの出入り口をプロキシサーバ経由に限定させることで通信内容をプロキシサーバで一度チェックを行い、外部からの不正アクセスや不正侵入を防止する役目があります。また、インターネットがダイヤルアップ回線などの時代ではネットワーク速度が遅かったため、プロキシサーバ経由でWebサーバへのアクセスを制御していたこともありました。これはプロキシサーバにキャッシュデータを保存させ、都度Webサイトのデータをダウンロードしてみるのではなくキャッシュデータがサーバに保管されている為、高速にWebページを表示させることを目的として利用していました。プロキシサーバ経由でのWebアクセスでも同様にHTTPリクエストとレスポンスの遣り取りが発生し通信を行います。

プロキシサーバ経由のWebアクセス
企業によってはプロキシサーバ経由でWebアクセスを制限している方法をとっている場合もあります。目的は様々な事がありますが大きな定義としてはセキュリティ対策に繋がります。業務に関係のない不正なWebサイトを会社貸出のパソコンを利用し社内ネットワーク経由で見てはいけません。不正サイトはセキュリティ対策を行っていないものが多く悪用されているものも多いため、マルウェアなどのウイルスに感染するリスクが高まります。企業の情報システム部門は万が一ウイルス感染をしてしまったクライアントPCから原因を見つけ、今後の対策を行うためにWebのアクセスログとして記録をした情報を元にセキュリティ対策を行うことも実施します。
| 目的 | 事象 | 対処方法 |
|---|---|---|
| ユーザの一元管理 | クライアント端末のウイルス検知 | インタネット接続をする際に認証機能が搭載されているので、 複数回認証に失敗したなど不審な挙動を基に、 ウイルス感染したパソコンなどを検知することができる |
| 不正なWebサイトへ アクセスを禁止 |
業務に不要なWebサイトやアダルトサイトなど 公序良俗に反するWebサイトへのアクセス |
対象のWebサイトのURLフィルタリング(Webフィルタリング) を行いアクセス禁止にし制限をする |

当社のコーポレートサイトではページが存在しないURLを入力した場合、上記の画面のページが出現するようになっています。404 Not Foundを中心としたエラーページをサイトのオリジナルデザインで作ると、エラーが発生した場合でもユーザに分かりやすく状況を伝えることが出来ます。
HTTPステータスコードとは一番上のレスポンス行で表示される3桁の番号のことです。クライアントのWebブラウザとサーバ間ではHTTPリクエストに対してレスポンスを返すことをします。HTTPレスポンスではクライアントのWebブラウザに結果を表示するためにサーバで処理を実行し、「レスポンス行」「メッセージヘッダー」「エンティティボディ」の内容でテキストで表示されます。
Webサーバのアプリケーションが返す一番多いステータスコードは「200」です。200は正常に処理ができたことを意味しているため、私たちがWebサイトを見ている時には表示せずに、結果だけがWebページの表示という形で表示されますので気が付きにくいです。しかし、よく目にするのはエラー出てしまった時です。Webサイトを閲覧しようとURLを入力したときに、Webブラウザで「404 Not Found 」や「500 Internal Server Error」や「503 Service Unavailable」などが表示してしまったことはありませんか?これは、何らかのエラーがあってWebページが見れなくなってしまったときの結果がWebブラウザに表示した例です。以下は種別と主な各ステータスコードの説明をまとめましたので御覧ください。
参考:HTTP レスポンスステータスコード(MDN web docs:mozilla)
クライアントからのリクエストを受け入れ可能で、継続して処理されている状態です。処理が始まった時点のタイミングなので処理中の状態であるが、httpsプロトコルによるリクエストとレスポンスは一瞬の出来事のため人間には体感できない程の速さで意識をすることは殆どありません。大容量の動画の処理の場合はプロトコル切り替えにより処理に少し時間がかかりタイミングが少しずれることもあります。
| HTTPステータスコード | 説明 | 状態 |
|---|---|---|
| 100 Continue | リクエスト継続可能 | 正常 |
| 101 Switching Protocol | プロトコルの切り替え | 正常 |
| 102 Processing | 処理中 | 正常 |
| 103 Early Hints | 早期に予測されるヘッダを伝達 | 正常 |
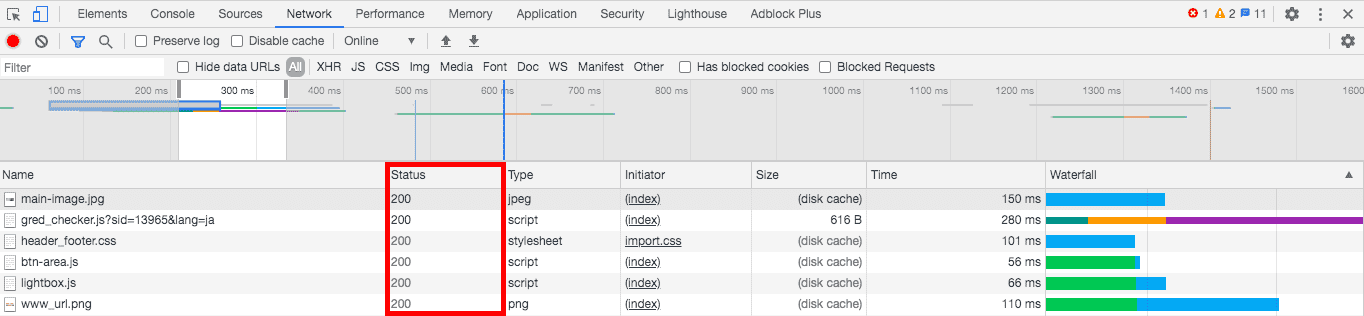
クライアントからリクエストがサーバに送られ理解されて受理された状態です。成功した後はリクエストに応じてサーバの方で処理をしクライアントにレスポンスを返します。私たちが普段インターネットを利用するに当たりWebページを見る際もWebブラウザを利用しますが、Google Chromeの開発モードウィンドウの「Network」タブで、Webページ内に読み込まれている正常に処理されたファイル群は「Status Code 200」と確認をすることが出来ます。
| HTTPステータスコード | 説明 | 状態 |
|---|---|---|
| 200 OK | リクエストが正常に処理できた | 正常 |
| 201 Created | リクエストが成功してリソースの作成が完了 | 正常 |
| 202 Accepted | リクエストを受け取ったが処理はされていない | 正常 |
| 203 Non-Authoritative Information | リクエストが成功したものの、変換プロキシによって 元のサーバーの200(OK)レスポンスからペイロードが変更された |
正常 |
| 204 No Content | リクエストに対して送信するコンテンツは無いがヘッダは有用である | 正常 |
| 205 Reset Content | クライアントにドキュメントビューをリセットするように指示 | 正常 |
| 206 Partial Content | 要求された範囲のデータやリソースの一部分だけのリクエストが成功 | 正常 |
HTTP 200 OKを確認するには、Google ChromeでF12キーを押すと開発ウィンドウが表示され状況を見ることができます。「Status」が200となっているファイルは正常に処理され画像であれば表示され、htmlやcssファイルであれば正常に読み込まれていることが確認でき、javascriptであれば読み込まれ動作している状態を示しています。

リクエストを完了させるために追加的な処理が必要です。利用例を元に説明をしますと、「300 Multiple Choice」はパソコン画面とスマートフォン画面でWebアプリケーションが別れている場合に用います。レスポンシブWebデザインでワンソースのページで表現が難しい場合に2つのサイトを作成しユーザエージェントに応じて分散します。「301 Moved Permanently」は301リダイレクトと呼ばれ、恒久的にページ移動をする場合に用いられます。Webサイトリニューアルの際に、ディレクトリを整備し変わった場合に各ページに対してリダイレクト設定をし強制的にページ移動をします。
| HTTPステータスコード | 説明 | 状態 |
|---|---|---|
| 300 Multiple Choice | リクエストに対して複数のレスポンスがあることを示す | 正常 |
| 301 Moved Permanently | 恒久的に移動する | 正常 |
| 302 Found | 一時的に移動する ※ Google検索エンジンの検索リストでは旧URLを示すため 将来的に元のURLに戻すなどの時に利用します。 |
正常 |
| 304 Not Modified | 更新されていない ※正常に処理されていますがブラウザキャッシュの内容を表示している為、 サーバからダウンロードをしていません。 |
正常 |
HTTP 301とHTTP 302のリダイレクトは「移転が恒久的であれば301」で「移転が一時的であれば302」を利用します。利用例はHTTP 301 Moved Permanentlyであれば、Webサイトのリニューアルでディレクトリが変わった場合に恒久的にリダイレクトをするためHTTP301を利用します。HTTP 302 FoundはWebサイトがリニューアル中で一時的にURLが異なる為、いずれ元のURLに戻す場合や、グローバル化に対応したサイトで多言語化をしている場合に国別のIPアドレスで振り分けることなどで利用されることがあり、どれも一時的な移動で最終的には元のURLに戻ることを意味します。Google検索のSEOでは301と302のリダイレクト方法でも同じように扱われることになったため、旧URLのページランクが引き継がれるようになります。
4xx系のエラーはクライアント(ユーザ)側で操作や入力に不備があった際に出てしまうエラーです。もしこの系統のエラーが出てしまったら一度ご自身が行った作業を見直して見ましょう。
| HTTPステータスコード | 説明 | 状態 |
|---|---|---|
| 400 Bad Request | 一般的なクライアントエラー | エラー |
| 401 Unauthorized | アクセス権が無い、または認証に失敗 | エラー |
| 402 Payment Required | 料金の支払いをするまでリクエストを処理できない状態 | エラー |
| 403 Forbidden | 閲覧権限が無いファイルやフォルダ | エラー |
| 404 Not Found | Webページが見つからない | エラー |
| 405 Method Not Allowed | 送信するクライアント側のメソッドが許可されていない | エラー |
| 406 Not Acceptable | サーバ側が受付不可能な値(ファイルの種類など)であり提供できない状態 | エラー |
| 407 Proxy Authentication Required | プロキシサーバ経由で通信を行う際にプロキシサーバの認証情報が不足している | エラー |
| 408 Request Timeout | リクエスト送信後のやり取りに時間が長すぎるため時間切れ | エラー |
| 409 Conflict | サーバに既に存在しているデータが競合しているためリクエストを完了できない | エラー |
| 410 Gone | ファイルが削除されたため、ほぼ永久的にWebページが存在しない | エラー |
| 411 Length Required |
Content-Lengthとはリクエストヘッダに送るデータ容量が書いてある項目 サーバの方でContent-Lengthヘッダが無いためアクセスを拒否した |
エラー |
| 412 Precondition Failed | ヘッダで定義された前提条件が満たされていない場合にアクセス拒否される | エラー |
| 413 Payload Too Large | ファイルをアップロードする際にサーバで定めたファイル容量の 上限を超えてしまった為アクセス拒否された |
エラー |
| 414 URI Too Long | 指定したURLが長すぎる | エラー |
| 415 Unsupported Media Type | サーバで許可していないリクエストの種類の為アクセス拒否された | エラー |
| 416 Range Not Satisfiable | サーバーがリクエストされた範囲(容量)を提供できない | エラー |
| 417 Expectation Failed | サーバが拡張されたステータスコードを返すことが出来ない | エラー |
| 422 Unprocessable Entity | WebDAVの拡張ステータスコード リクエストは適正だが意味が異なるためサーバが返すことが出来ない |
エラー |
| 423 Locked | WebDAVの拡張ステータスコード リクエスト内容がロックされているためサーバが返すことが出来ない |
エラー |
| 425 Too Early | サーバが繰り返し処理が発生される可能性のあるリクエストと判断したため 処理が出来ないと判断した ※ 無限ループでサーバに高負荷がかかるリスクの可能性がある為 |
エラー |
| 426 Upgrade Required | Upgrading to TLS Within HTTP/1.1の拡張ステータスコード HTTP/1.1にアップグレードが必要な為、サーバが処理できない |
エラー |
| 429 Too Many Requests | 一定時間内にリクエスト数が多すぎるためアクセスを拒否した ※ DDos攻撃によるサーバダウンのリスクを回避する為 |
エラー |
| 431 Request Header Fields Too Large | リクエストヘッダーが長すぎるためサーバ処理が拒否した | エラー |
5xx系のエラーはサーバ側にありシステム管理者が対応中でクライアント側では復旧するまで何も出来ることはありません。サーバ障害が復旧するまでは時間がかかりますので、ある程度の時間を置いてから再度アクセスをすると正常に表示することがあります。レンタルサーバやクラウドサービスでは障害情報という形でお知らせを配信している企業もあります。また有名な大規模サービスで大規模な障害が起きてしまうとtwitterなどのSNSで騒がれていたり、ポータルメディアのニュース記事で取り上げられていることもありますので目にすることもあるかと思います。システムが復旧したあとに再度アクセスをするとWebサービスやクラウドなどのシステム環境に接続出来るようになりますので慌てず、まずは状況を知るようにしましょう。
| HTTPステータスコード | 説明 | 状態 |
|---|---|---|
| 500 Internal Server Error | 何らかのサーバ内で起きたエラー | エラー |
| 501 Not Implemented | サーバーがリクエストに満たすのに必要な機能をサポートしていない | エラー |
| 502 Bad Gateway | ゲートウェイ・プロキシサーバが不正なリクエストを受け取り拒否した | エラー |
| 503 Service Unavailable | 一時的にサーバにアクセスが出来ない | エラー |
| 504 Gateway Timeout | リクエストを送ったサーバからの適切なレスポンスがなくタイムアウトした | エラー |
| 505 HTTP Version Not Supported | HTTP バージョンがサーバによってサポートされていない | エラー |
| 506 Variant Also Negotiates |
Transparent Content Negotiation in HTTPで定義されている拡張ステータスコード URLを返すコンテンツで配置ミスなどによる内部サーバエラー |
エラー |
| 507 Insufficient Storage |
WebDAV拡張ステータスコード サーバで処理するためのストレージ容量不足 |
エラー |
| 508 Loop Detected | 主に開発中のプログラム処理で、無限ループに陥ったためサーバーが操作を終了 | エラー |
| 510 Not Extended | 主に静的ファイルへのアクセス集中による一時的に表示されるエラー | エラー |
| 511 Network Authentication Required | ネットワーク認証が必要 | エラー |

HTTP 403 Forbiddenは閲覧禁止の意味です。Webサイトにログインすることや、接続するネットワーク環境が正しいか確認をして再アクセスしてみましょう。
HTTP400番台のエラーがWebブラウザに表示してしまった場合は、クライアントサイト(ユーザ側)で対応が可能です。代表的なものはHTTP 404 Not Foundのエラーですがよく見かけることがあります。原因はWebブラウザに入力したURLがページが存在していないURLの場合に指定したアドレスでページが存在しないという意味でエラー表示になります。写真は403 Forbiddenですが、これは閲覧権限が無く、特定のユーザのみに閲覧権限があるページやディレクトリの場合にエラー表示が出ます。社内のネットワーク環境のみ閲覧できない場合や会員向けWebサイトの場合でディレクトリが特定の会員のみ閲覧可能である為、一般ユーザでは見ることが出来ない等、様々な理由があります。400番台のエラーが出てしまった場合はユーザ側で対応ができますので、原因を考えて対応するようにしましょう。
HTTP 400 Bad Requestとは「不正なリクエスト」のことで、原因はブラウザか端末の問題があります。対処方法はブラウザを変更する、パソコンを変えてみる、スマートフォンでアクセスするなどの方法があります。また、ブラウザのキャッシュデータやCookieを一度クリアにして再度アクセスをすると、成功する場合があります。パソコンでブラウザを変更してもアクセスが出来なかった場合はウイルスに感染している場合があるためウイルススキャンソフトで検出してみることも必要です。HTTP 400は原因が特定しにくいエラーですがクライアントサイドで出来ることを一つづつ確認することで原因が判明します。
HTTP 401 Unauthorizedは「アクセス権がない、または認証に失敗」のことで、原因は認証に必要なIDかパスワードが間違っている場合にでるエラーです。現在ではあまり見られませんが、過去の会員向けWebサイトではエラー画面が作成されていなければWebブラウザのデフォルト表示で「401 Unauthorized」と表示されていました。また正しいIDとパスワードの認証情報を入力してもエラーが出てしまう場合は、サーバ側に問題がある可能性もあります。クライアントサイドで正確に入力してもサーバ側の処理上、結果的にクライアントサイドのエラーが出てしまう場合もありますので、サーバ管理者やWebサイト管理者に連絡を取り解決する必要があります。HTTP 401 Unauthorizedは「正確な認証情報を入力する」と「復旧するまで暫く待つ」の方法しかないためIDとパスワード情報は忘れないように管理しておきましょう。
HTTP 403 Forbiddenは「アクセス禁止」のことで、原因はクライアントサイドであれば何らかの理由で管理者によってアクセス禁止されている場合と、管理者側ではサーバの設定ミスやプログラムの設置ミスなどが考えられます。クライアントサイトではVPNなどの特定のネットワークからのアクセスのみ閲覧可能であったり、管理者向けのページやディレクトリを閲覧した場合など特定の人向けに設定した場合によく見られます。管理者側での対応は「.htaccess」ファイルの記述方法が誤っていないか確認をすることで、何らかの問題が見つかる可能性があります。
HTTP 404 Not Foundは「Webページが見つからない」のことで、原因はURLのスペルが間違っていることや、リダイレクトの設定が間違っていることなどURLに関係することです。対処方法はURLのスペルを見直して正しいURLに書き換えてページを表示することです。HTTP 404 Not FoundはURLに関係するケアレスミスで多いエラーですので十分に確認をしておきましょう。
HTTP 405 Method Not Allowedは「送信するクライアント側のメソッドが許可されていない」のことで、原因は許可されていないメソッドでアクセスをした場合に出現するエラーです。HTTPメソッドには、このページの上部でも説明をしましたが「GET」「HEAD」「POST」「PUT」「DELETE」「CONNECT」が存在し各役割があります。例えばセキュリティの観点からPOSTメソッドがサーバ側で無効化されている場合、掲示板のようにサイトに書き込むことが出来ないため、405 Method Not Allowedのエラーが出現することがあります。

503 Service Unavailableはサーバでよくあるエラーです。プログラムの設定方法や記述方法や容量の大きいファイルを転送してしまった場合など発生する為、サーバにファイルアップロードする際はサーバの仕様に合わせてファイルを転送しましょう。
Webサーバ障害の発見の手がかりの一つとして、主にサーバに対してHTTPリクエストを送信するとステータスコードがエラーを返して判明します。システムの中核となるサーバなどで5xx Server Error(サーバエラー)のHTTPステータスコードが表示したら大規模障害に繋がりかねないため、迅速に障害を復旧をするべくインフラエンジニアは対応を実施しています。インフラエンジニアは普段からサーバ監視やサーバの定期的な運用でサーバの正常性を把握していますが、レンタルサーバやクラウドサービスのWebサーバの場合はWebサイト管理者でも直せる内容もあります。500番台のHTTPステータスコードはWebサイト管理者でも把握しておくべきことでエラーになってしまった場合はエラー内容に沿った対処が求められます。ここではHTTPステータスコードをもとにWebサーバ障害との関連性を詳しく解説します。
参考:ウェブページのエラーメッセージ(さくらのサポート情報)
HTTP 500 Internal Server Errorは「何らかのサーバ内部エラー」という漠然とした意味ですので原因究明が難航するエラーです。主な考えられる原因は以下のリストに記載していますが、それでも復旧しなければ別の方法を考えるしかありません。
| 項目 | 内容 | 対処方法 |
|---|---|---|
| ディレクトリのパーミッション | CGI・PHPのパーミッション等に誤りがある | 705または755に設定 |
| .htaccessの記述方法 | 「記述」「書式」「文字コード・改行コード」に問題がある | 正しく記述する |
| PHP情報の取得 | .htaccessでPHP情報を取得している | php.iniファイルを作成し設定する |
| CGI・PHPプログラム | 正しく動作していない | .htaccessの記述の見直しや プログラムの書き方をサーバの仕様に合わせる |
| 画像の保存形式 | サーバが対応していない画像ファイルの形式 | Webページで表示する.jpgや.png形式に 変換して保存しサーバにアップロードする |
HTTP 502 Bad Gatewayは「アクセス集中や転送量が多く、サーバが応答できない場合」などに表示されるエラーです。悪意のある攻撃者よりDDoS攻撃によるシステム全体に負荷がかかってしまっている場合は、レンタルサーバやクラウドサービスを利用している時は、他のユーザや契約をしている会社にも影響が出てしまっているため、サービス提供者は障害情報を出していますのでユーザは状況を確認する必要があります。
共用環境ではないサーバや共用環境のサーバで自身のアカウントだけが事象が出てしまった場合は、以下の原因が考えられます。
| 項目 | 内容 | 対処方法 |
|---|---|---|
| 一時的な負荷 | 瞬間的にサーバへのアクセスが増加したことで、 サーバの処理が出来なかった等 |
時間を置いてからアクセスをする、 アクセスが少ないと思われる時間帯に接続する |
| Webブラウザ | Webブラウザにキャッシュデータが溜まって 負荷がかかってしまっている場合 |
Webブラウザのキャッシュクリアを試みる |
HTTP 503 Service Unavailableは「一時的にサーバにアクセスできずサービスが利用不可能になっている」場合に表示されるエラーです。アクセス転送量が多い、一時的にウェブアクセスが集中している、CGIプログラムが誤作動を起こしているなどが原因として考えられます。
| 項目 | 内容 | 対処方法 |
|---|---|---|
| 一時的な負荷 | 瞬間的にサーバへのアクセスが増加したことで、 サーバの処理が出来なかった等 |
時間を置いてからアクセスをする、 アクセスが少ないと思われる時間帯に接続する |
| 大容量のデータ | サーバ転送容量の限界を超えてしまった | 転送量の多いコンテンツ(音声ファイルや動画など)を 分割して容量を少なくすることを試みる |
| CGIプログラム | プログラムの誤作動によりサーバが処理できない | SSH接続が可能な場合は、設置しているCGIプログラムについて、 動作不良プロセスがあるかどうか確認する |
HTTP 504 Gateway Timeoutとは「リクエストを送ったサーバからの適切なレスポンスがなくタイムアウトした」のことです。原因はシステムの入り口に存在するゲートウェイやプロキシに対して想定以上の負荷がかかってしまい、応答できずにいる状態でエラー表示してしまう場合があります。
| 項目 | 内容 | 対処方法 |
|---|---|---|
| 一時的な負荷 | 瞬間的にアクセスが増加したことで、 ゲートウェイやプロキシが処理出来なかった等 |
時間を置いてからアクセスをする、 アクセスが少ないと思われる時間帯に接続する |
| 大容量のデータ | ゲートウェイやプロキシに対して 転送容量の限界を超えてしまった |
転送量の多いコンテンツ(音声ファイルや動画など)を 分割して容量を少なくすることを試みる |
アイティーエムの主軸サービスであるMSP事業のシステム運用監視サービス(MSL)は、サーバやネットワーク機器の監視やシステム全体の運用・監視など、24時間365日体制で統合的にお客さまのシステム環境をサポートするサービスです。システム運用をする上でシステム監視は欠かせないものであり、監視をするときのポイントとなるのは要件定義による監視項目の設定です。当社ではサーバやネットワーク機器、WebアプリケーションなどのWebサービスなどが正常に稼働しているかなどを様々な観点で監視を行います。
当社の監視項目は類似した項目をグルーピングし分類しています。監視項目には対象となる機器やサーバに対して通信を行うため、HTTP通信を利用しシステム監視を行います。それに伴い対象となるサーバや機器が正常に動作しているか確認をする「接続監視」や、インターネット経由で対象となるWebサイトやWebアプリケーションを監視し正常に動作しているか確認をする「Global外形監視」や特定のネットワーク機器の正常性を確認する「BIG-IP監視」など、リモート(遠隔)で監視を行うために、HTTPを用いて対象となるサーバや機器に対して通信を確立させます。その他の監視項目に沿った監視グループの詳細は次のページをご覧ください。
システム運用の大まかな定義は24時間365日、問題なくシステムを稼働させるための業務です。システムを構成しているサーバやネットワーク機器はコンピュータで精密機器のため、突然故障する可能性もあります。それがシステム障害の原因になるため、エンジニアが障害を未然に防止するような対策や業務を行ったりバックアップをとるようなシステム構成を考えたり、様々な知識や技術を用いながらシステム運用の業務に取り組んでいます。従ってシステム運用とは、システムの正常状態を維持し、状況に合わせて変化、拡張させることを意味します。
アイティーエムはシステムマネジメント事業を主軸とするMSP事業者です。当社が考えるMSPは「MCSSP」と呼び、新しいシステムマネジメントサービスの形態です。
MCSSP = 「MSP(Managed Service Provider)」+「CS(Cloud & Security)」
従来から存在するMSP(Managed Service Provider)事業をベースとして、昨今のIT環境にて特に注目されている「クラウド利用」と「セキュリティ対策」をより強化したサービスでお客様の安心・安全で、快適なシステム運用をご支援します。
詳しくは下の画像をクリックしサービスサイトをご覧ください。